BringIt App
Empowering shoppers with design.
Check out the interactive mobile prototype here!
Project Overview
Developing a mobile app for grocery shoppers who accept, shop, and deliver goods to buyers.
Problem Statement
Grocery delivery services have two main flows: one for buyers and one for shoppers. Competitors in this field often prioritize designing for buyers, so this project focuses on creating a straightforward process for shoppers and fulfilling their needs.
Role
UX design school project
Timeframe
3 weeks
Comparative Analysis
We researched three competitors to see their similarities, differences, and customer reviews (from both buyers and shoppers). We looked at Shipt, Instacart, and Amazon Fresh.
After synthesizing customer reviews, we developed lists of what BringIt would do differently in both the buyer and shopper views.
Personas




Story Mapping
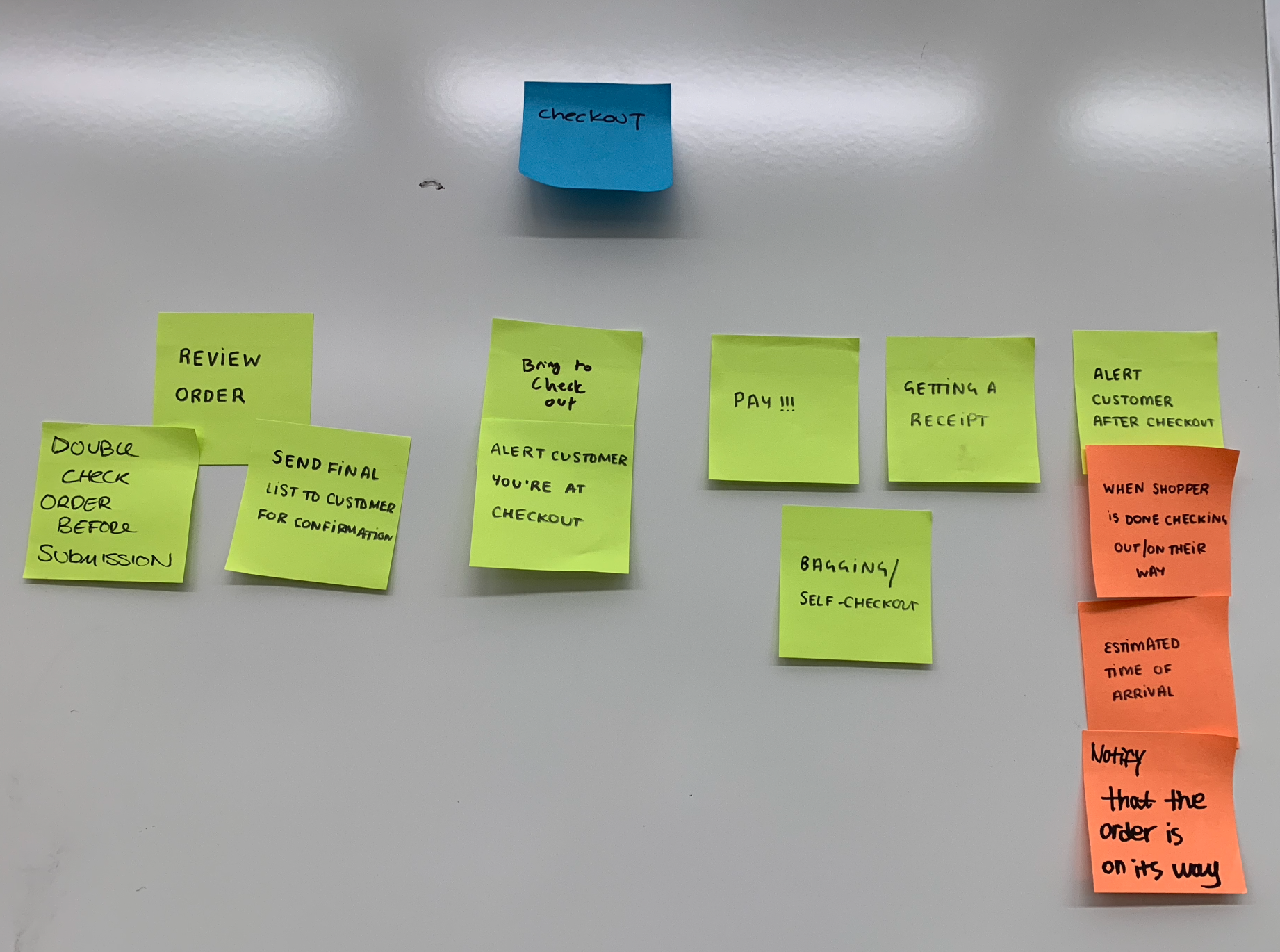
After determining the needs of our users, we mapped out tasks for four main flows: Accept Order/Shop, Track Progress, Communicate, and Checkout.






Sketches & Wireframes



User Flows
Style Guide/Branding
Final Prototypes
The user chooses a store close to them (and is able to adjust that radius). The ‘select store’ screen tells shoppers how far the shop is, and how many available orders it has. Choosing a store allows the user to see how many orders it has, and they can sort by distance, items, or price.
Upon viewing an order, the shopper can view notes the buyer has left on items, and can return to the ‘available orders’ screen or choose to accept the order.
Shoppers check off items as they go, and have a separate category for substituted items. After checkout, shoppers scan their receipt and continue to the delivery screen.
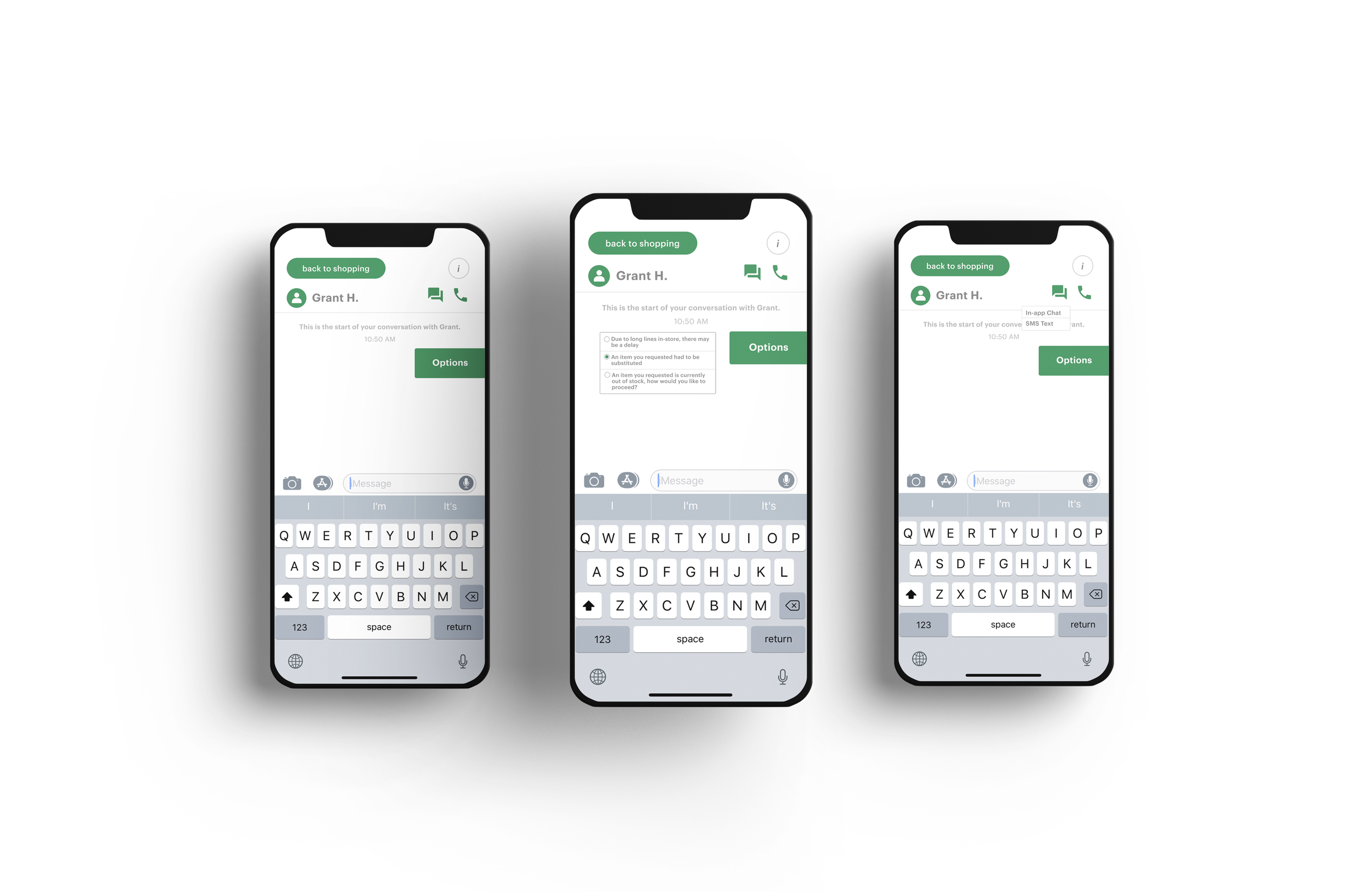
BringIt makes it easy to communicate with customers: there are phone, SMS text, and in-app chat options, with the latter offering pre-written messages to save time.